CSS 디자인
마우스 호버 툴팁
박금향
2023. 9. 6. 17:43

bootstrap 디자인 보면
메뉴에 마우스 올렸을 때(호버hover)
메뉴 옆에 말풍선이 나타나는 디자인이 있다.
옆에 뜨는 말풍선을 툴팁(tool tip)이라고 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마우스 호버시 메뉴 툴팁 보이는 기능 만들기</title>
<style>
body {display: flex; align-items: center; justify-content: center; width: 100%; height: 100vh;}
.tooltip-container {
position: relative;
display: inline-block;
}
.tooltip {
position: absolute;
top: 0; /* 말풍선의 위치 조절 */
left: calc(100% + 10px); /* 말풍선을 트리거 오른쪽에 표시 */
background-color: #333;
color: #fff;
padding: 5px 10px;
border-radius: 5px;
white-space: nowrap;
opacity: 0; /*일단 안 보이게 숨겨놓는다*/
visibility: hidden;
transition: opacity 0.3s ease, visibility 0.3s ease;
font-size: 14px;
}
/*말풍선의 꼬리 부분*/
.tooltip::before {
content: ''; /* 가상 요소의 내용 */
position: absolute;
top: 50%;
right: 100%; /* 오른쪽에 위치하도록 설정 */
border-width: 5px;
border-style: solid;
border-color: transparent #333 transparent transparent; /* 화살표 꼬리 방향 */
transform: translateY(-50%); /* 수직 가운데 정렬 */
}
/*툴팁이 표시될 때*/
.tooltip.active {
opacity: 1;
visibility: visible;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="tooltip-container">
<button class="tooltip-trigger" data-tooltip="이게 툴팁이다">툴팁을 보여줘라</button>
</div>
<script>
$(document).ready(function() {
$(".tooltip-trigger").hover(
function() {
var tooltipText = $(this).data("tooltip");
var tooltip = $("<div class='tooltip'>" + tooltipText + "</div>");
$(this).parent().append(tooltip);
tooltip.addClass("active");
},
function() {
//$(".tooltip").remove();
}
);
});
</script>
</body>
</html>
스크립트 없이 그냥 css만으로 툴팁 보여주는 방식
이게 더 쓰기 편하다.
<!--위치검색-->
<div class="tooltip" data-title="이게 툴팁이다"></div>
<style>
*마우스 호버시 보이는 툴팁*/
.tooltip[data-title]::after {content: attr(data-title); position: absolute; bottom: 0; left: 60px; color:#fff; background-color: #1a1d26; padding: 10px; border-radius: 0 10px 10px 0; z-index:4; width:max-content; display: none;}
.tooltip[data-title]:hover::after {display: block;}
</style>
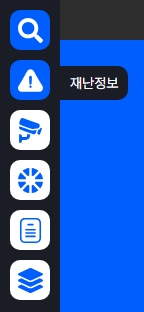
재난정보 툴팁처럼 표시가 된다. 다만 툴팁을 띄울 태그의 디자인에 따라
position:absolute 의 위치를 수정해줘야 한다.