-
SVG 크기 줄여주는 사이트CSS 디자인 2023. 9. 22. 15:13
"data:image/svg+xml;utf8,{여기에 SVG코드}" 이걸 CSS 내에서 background-image: url() 안에 넣기"data:image/svg+xml;utf8,{여기에 SVG코드}" 이걸 CSS 내에서 background-image: url() 안에 넣기구글에다가 보통 SVG Minifier 나
SVG 간소화, 축소, 용량 줄이기 등등으로 치면 나오는 사이트들 중 맘에 드는 사이트
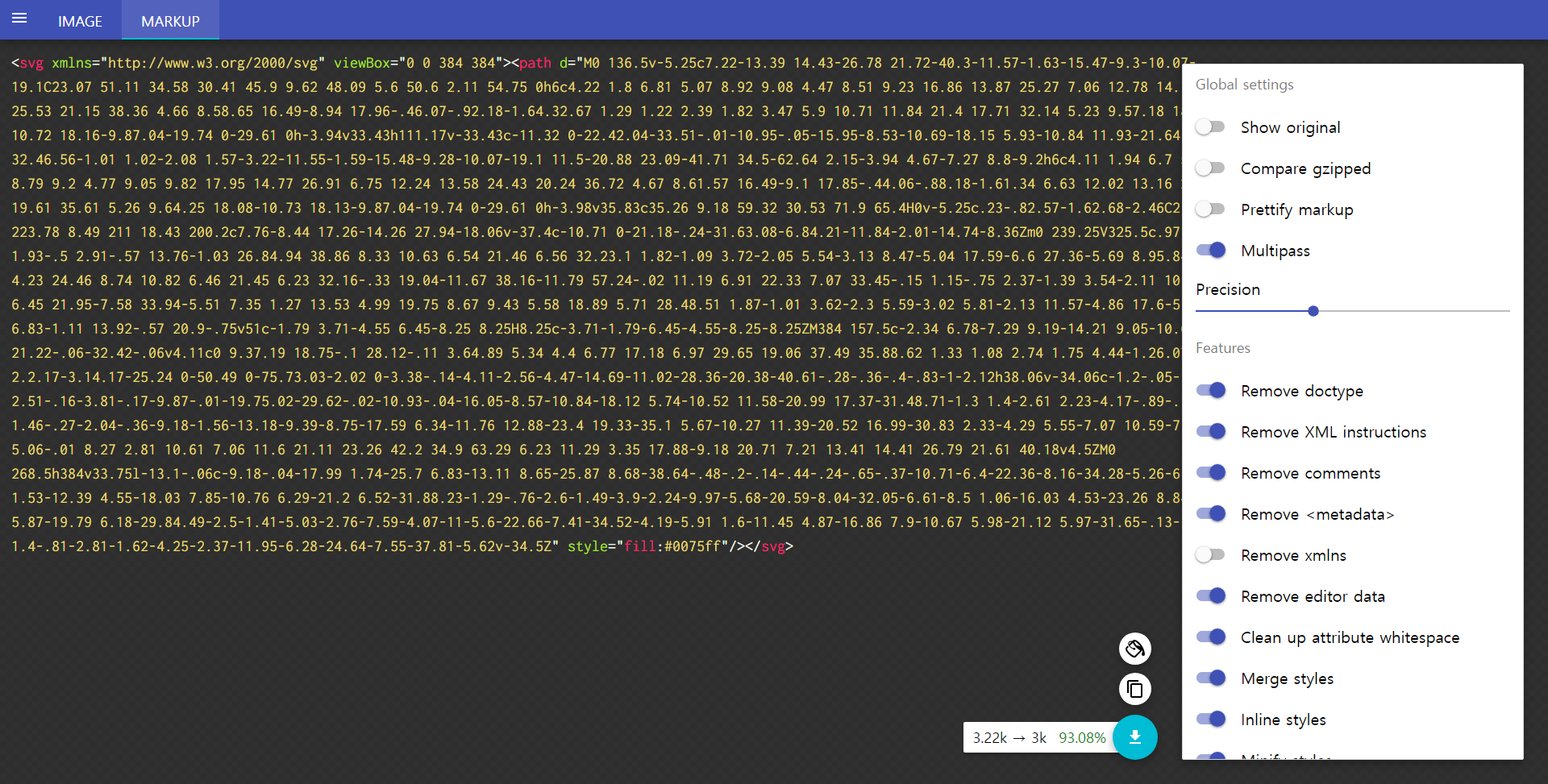
SVGOMG - Optimize and minify SVG images
Optimize and minify SVG images
svgomg.net

코드가 좀 길어보이지만 그래도 이미지보단 용량이 작다.
HTML에 바로 넣기엔 너무 더러워서 background-image로 넣는게 좋을 듯 하다.
근데 background-image: url()은 어떻게 쓰느냐,
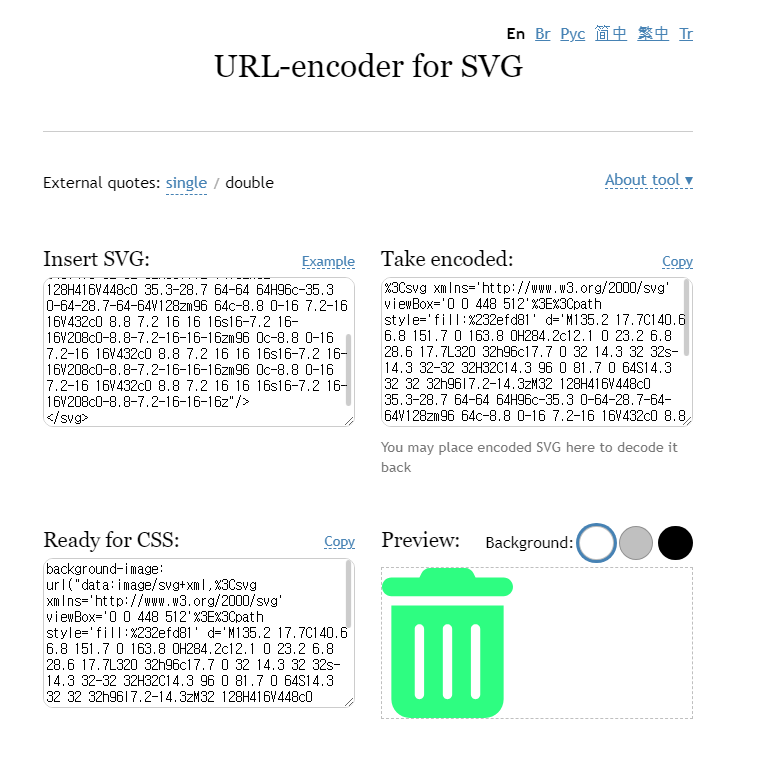
"data:image/svg+xml;utf8,{여기에 SVG코드}" 이걸 CSS 내에서 background-image: url() 안에 넣기SVG 코드를 바로 Data URI로 바꿔주는 URL-encoder for SVG를 통해 URI 값 만들 수 있음
https://yoksel.github.io/url-encoder/

미리보기도 나오고 아주 좋다. css에 넣을 때도 그냥 저거 복붙하면 됨.
색깔을 바꾸고 싶으면 왼쪽 위의 Inser SVG 칸에서
fill:#abcdef; 부분을 다른 색으로 바꿔주면 나머지 칸들의 코드들도 자동으로 바뀐다.(미리보기도 바껴서 실시간 확인 가능)
'CSS 디자인' 카테고리의 다른 글
SVG 를 저장/불러오기 없이 background-image나 <img> 로 넣기 (0) 2024.08.08 글자 바깥쪽으로만 1px씩 테두리 주기 (0) 2023.11.15 마우스 호버 툴팁 (0) 2023.09.06 CSS 초기화 (0) 2023.09.06 CSS Component UI UX (0) 2023.08.29